
Milewise Device Connection @ Allstate
Role | Lead UX Architect
Duration | 6 months
Project Contributions | $6,000 / month saved in customer calls across 325k users
Tools Used | Figma, Sketch, Zeplin
Background
The Allstate Mobile app serves 3.4 million Americans every day, and that number keeps getting larger and larger. In the past few years, the auto insurance industry experienced a rise in customers enrolling in telematics auto insurance programs.
What is telematics, you may ask?
Telematics is an interdisciplinary field encompassing telecommunications, vehicular technologies, electrical engineering, and computer science. Telematics insurance is usage-based coverage that uses either in-vehicle monitoring devices or smart phones to adjust customers’ rates based on the policyholders’ mileage and driving habits. Telematics insurance is the future of auto insurance.
A lot of American auto insurance companies collect driving data to understand pattens, similarities, and outliars of its drivers. Many of the big players in this field like Allstate, State Farm, Geico, Progressive, and Liberty Mutual incentivize or reward their customers for participating in their telematics insurance programs. Often times, customers will have the opportunity to pay less for their insurance by having telematics insurance, either by driving safely or by driving less (usage-based insurance, which is perfect for the remote employee, for example).
Telematics insurance is a win-win situation for these large auto insurance companies and their customers. The safer folks drive, the more they will be rewarded on their policy for future savings, and the less claims Allstate needs to address. Everyone wins!
The Milewise OBD Device
The Milewise program (about 325k users) is Allstate’s largest usage-based auto insurance program that uses an OBD in-vehicle monitoring device to track customers’ mileage and charge them based on the number of miles they drive. If this device is not properly connected over a grace period of 7 days, customers are charged the max per-mile rate.
The Problem
There was a problem with the program where many customers were calling into our support centers to report that their device was either not tracking mileage properly or that the device was not properly working at all. Customers also reported that they wanted a general status of if their device was active or not. When first learning about this problem, I spoke to many of our telematics support agents to try to understand how they would resolve the issue with the customer. They would guide the customer through a few troubleshooting steps to try and get the device working, and once they did that, many times, the issue would be resolved.
A few reasons the device could not be working…
If a device is not properly connected, unplugging it from the OBD port, and waiting 5 minutes (waiting this long was critical) before reinstalling the device could resolve this issue. This acts as a “reset” for the Milewise device.
A customer may be in an area with poor cellular signal, and therefore, cannot transmit the information back into the mobile app.
The device could have low battery and be in need of a replacement.
If a policy has multiple vehicles and devices on it, a customer could have accidentally plugged in their device into the incorrect vehicle, causing a VIN mismatch.
After learning about some of the resolution steps, I realized a UX solution could help inform the troubleshooting steps a customer could take to try and fix the device connection issues, therefore reducing user frustration with the Milewise product, and thus, lowering call center volumes. I reached out to our technical partners to understand the backend events we have in place to give us the data we can ultimately return back to the customer:
Do we have an event that tells us if the device is properly plugged in or not?
Do we have an event that tells us if the right OBD device is plugged into the right vehicle it’s been assigned to (if a policyholder has multiple vehicles on the account)?
How long does a batch job take to update the status of a device being plugged in?
Design Process
Every week, I had the opportunity to meet with stakeholders, technical partners, and fellow designers to get feedback on the UX architecture I had created. Initially, the idea was to place a device status row so users could understand, at a quick glance, where their device stood (active / not active / not communicating).
After speaking with stakeholders and content designers, we agreed that the status and language around “not communicating” meant nothing to a customer - how were they supposed to make sense of that? I had to take a step back and look at the bigger picture. Since Allstate is a large player in the auto insurance industry, and has hundreds of thousands of customers, we have folks of all different backgrounds coming into the mobile app. Some users may not be as technical as others. Some users may not want to spend too much time in the mobile app. I had to rethink the solution.
I leveraged my UX research partners to assist me with a few unmoderated survey scenarios of different device connection statuses to help gather real data and validate that my design solution was going to work. Overall, we had pretty positive feedback, but had some great feedback to enhance the solution even further. We decided to make some architecture changes and change where the device status connection row was in the app.



Final Designs in Production
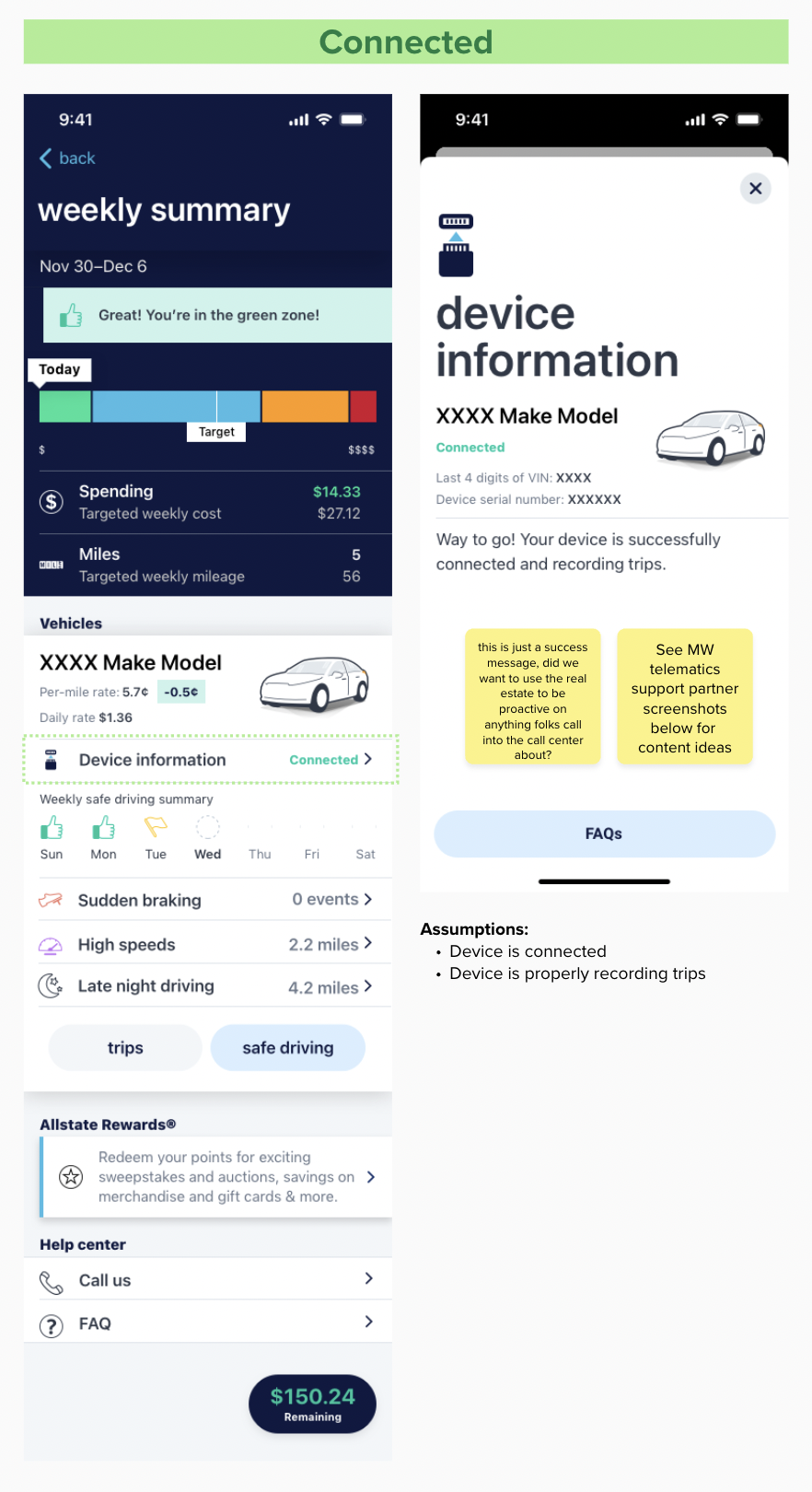
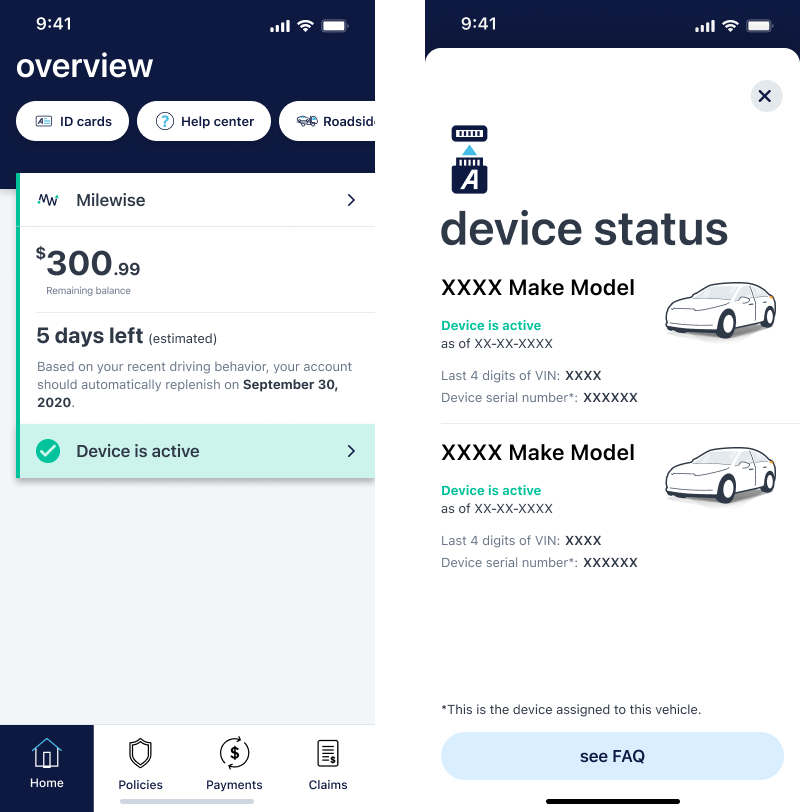
The solution was going to be very powerful in terms of operational cost savings as well as alleviating customer frustration. It was decided that we would deliver a first phase of the solution, which consisted of a binary status: active and not active. A Milewise device that was considered active had a modal that had minor information details, whereas a device that was not properly connected and not properly recording miles would be considered not active. Once the user taps on this modal, they would be presented with information about the device and vehicles on their account, along with a list of troubleshooting steps to resolving their device connection, prior to calling in.
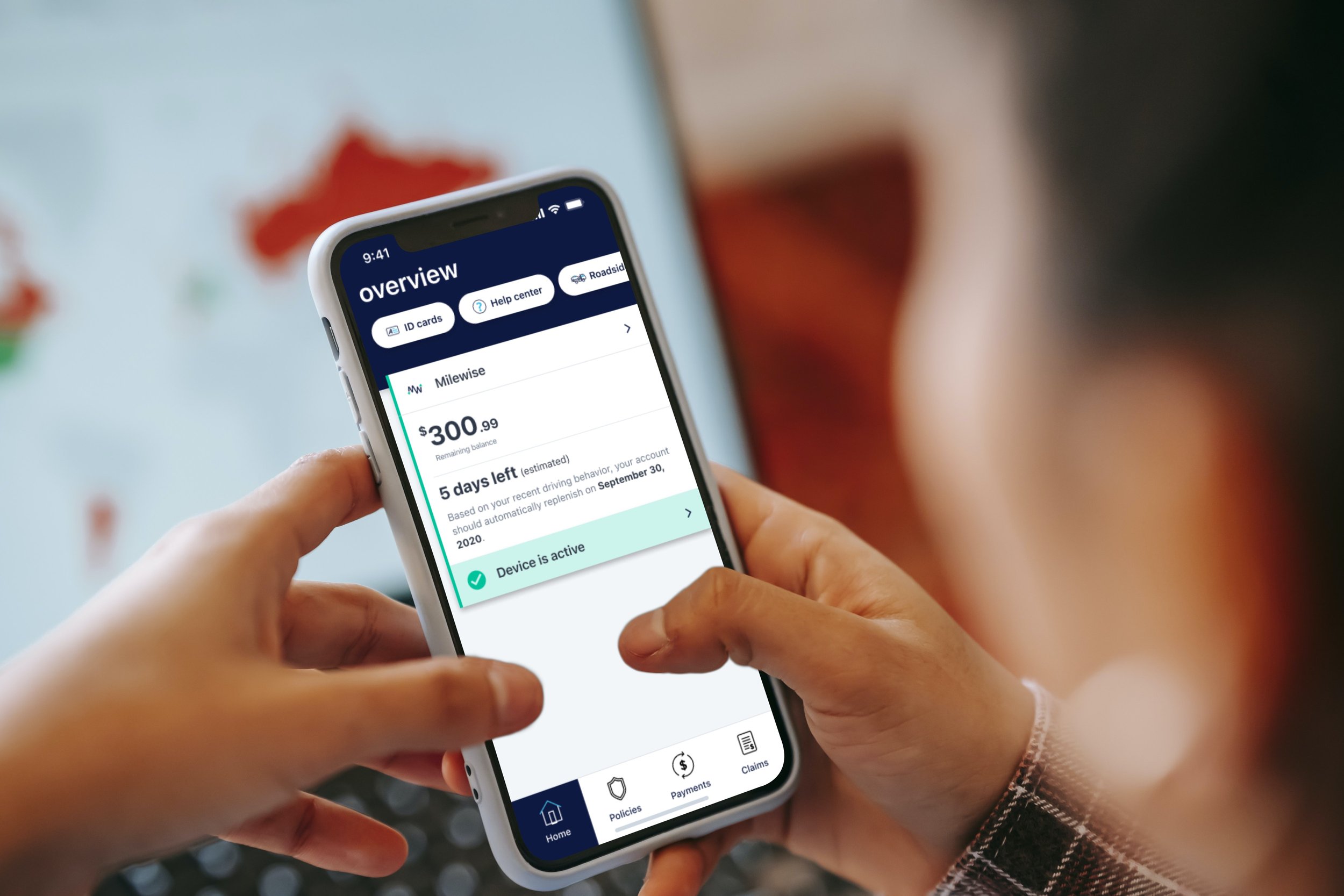
We ended up placing the device status connection row on the Overview page, which is the main page every Allstate user sees. This way, whenever a user launches the app, they can quickly check their status at a glance, and make sure everything is squared away before they begin driving and before the Milewise device tracks their trips.
We launched the Milewise Device Status Connection, a feature that created a better user experience in a critical point of the usage-based insurance product, Milewise. I helped create a solution that saved the company $15 per telematics call, with about 400 calls / month….leading up to a grand total of saving Allstate $6,000 / month in customer calls. Call volumes dropped immensely after the UX solution was delivered and placed in production.
Active Status


Not Active Status


Takeaways
This project was a great success and reminded me how powerful UX can be. Collaborating with multidisciplinary teams like product and business teams, technical leaders, data science teams, user research and behavior teams, and content / visual designers helped to craft such a wonderful solution, in so many ways.
The launch didn’t just stop there. I wanted to explore having different statuses that didn’t just fall into an active and not active, binary category. I explored informational status rows as well as devices that were in the process of being shipped (new devices) or replaced (broken devices).
In my design process, it’s very important for me to launch and monitor how my feature or addition to a UX design is doing in production. What are users telling our telematics partners, are they recommending anything that would make the experience more delightful for them? How can we lower call volumes even more?
Overall, I enjoyed contributing to such a widely-used mobile app and most importantly, enhancing the Milewise product more enjoyable for our users.


