Arkose Labs Command Center @ Arkose Labs
Role | Lead Product Designer
Duration | 1 year+
Project Contributions | UX Portal Design Delivery
Tools Used | Figma
Background
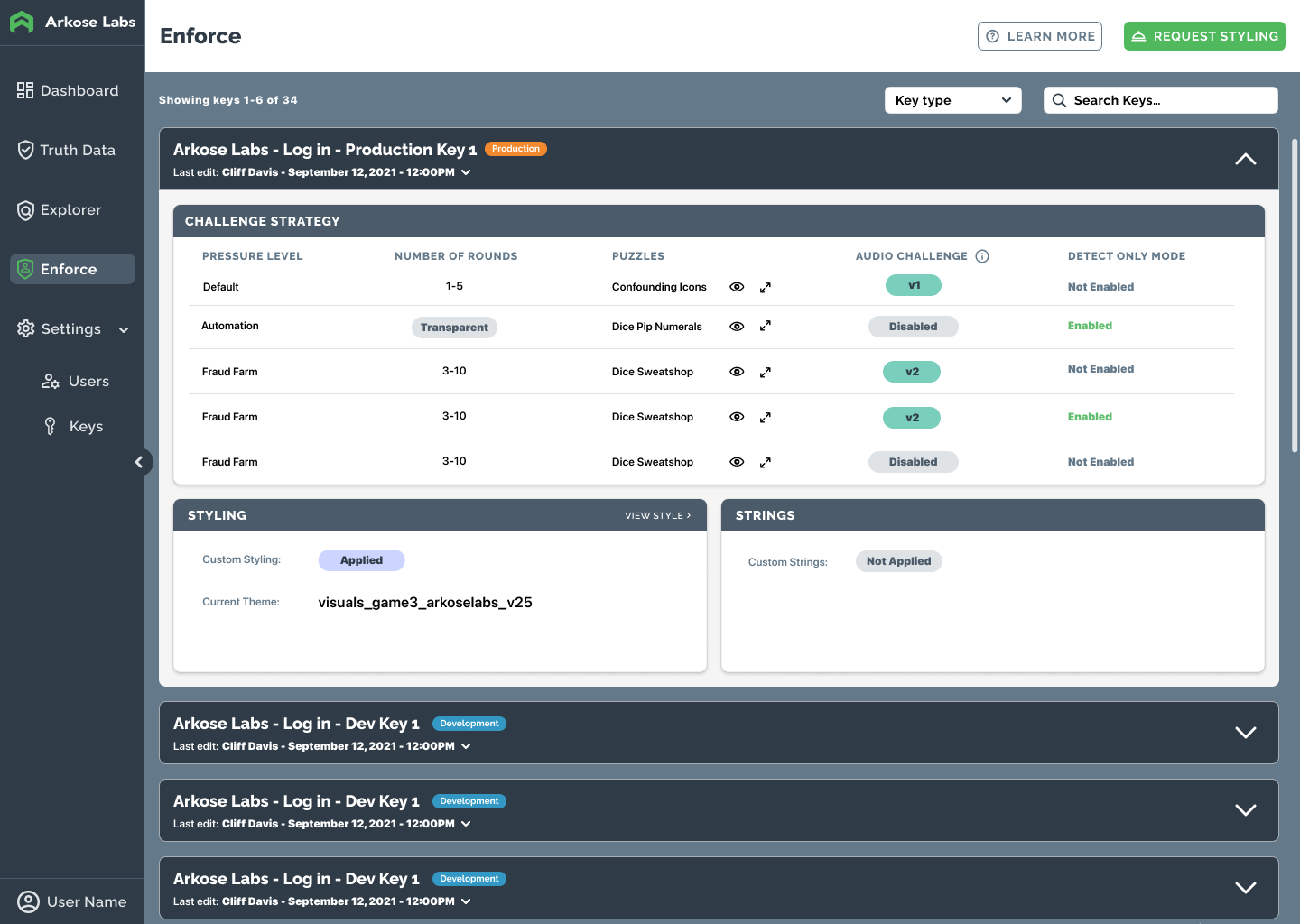
The Arkose Labs Command Center is the redesign project of the original Arkose Labs customer portal / dashboard, where our customers could find basic metrics around how the Arkose Labs Platform helped protect their business. The redesign project scope included a larger set of data insights and self-service functions for monitoring and managing applications protected by the Arkose Labs Platform. The goal of this project was to create several views of customizable dashboards that empower security analysts and business users to better understand and mitigate attacks on Arkose Labs Platform protected applications. Other overall functionalities include: User Management, Dashboard (includes data visualizations such as Risks, Traffic, Top Telltales, Top 10 Platforms, & Quota Usage), Truth Data, Enforce (Challenge Strategy + Styling for the Enforcement Challenge), Data Explorer (SQL-like interface to look at sessions)…and some future features. Stay tuned ;)
Design Process + Journey
User Research
Since this customer portal / dashboard project was a redesign project, my team had the opportunity to look at the old portal and interview customers like Twitch and Microsoft to better understand what features were missing in the current portal and what features they would like to see. Our customers helped point out a lot of creative features existing self-service portals had to gather better data insights for their respective companies. This user research helped fuel what we needed in terms of how we wanted to structure the UX of the portal, and from that, the Arkose Labs design system was born.
Design System Components
Initial Wireframes
Click through the slideshow below to see some of the initial wireframes and data visualization layouts.
Final Product
Click through the slideshow below to experience the new UX of the Arkose Labs Command Center.
Takeaways
The Arkose Labs Command Center was a massive success with a lot of our enterprise and SMB customers. We were able to increase user engagement from the previous portal design, that had about 1-2 security analysts per customer, to around 12 average users that signed up for the brand new launch of the Command Center. The types of users that onboarded into the new Arkose Labs Command Center included security analysts, project managers, tech champions, and business stakeholders, which truly expanded the various use cases of the new customer portal.
From a design perspective, I learned quite a bit on this project, especially since both a large portal and design system were created as a result of the redesign. While coming up with initial concepts and wireframes, we had many, many layers nested within other layers that I was often confused with because we were constantly prototyping so quickly. The goal was to get a working prototype out to both internal stakeholders and selected customers to really test how the redesign would solve a lot of customer problems initially designed.
However, when the time came to turn low-fidelity designs into high-fidelity designs, all these layers got jumbled up and hard to parse through. As a result of this, I went through a “clean up” project to help resolve a lot of layers for my own sake, as well as for seamless developer handoff. Oftentimes, when a Figma file would be handed off to our development team, a developer couldn’t differentiate the color difference between a border or a fill, because it was hidden behind layers of layers. I learned quickly that in order to set yourself up for success as a designer, you need to be able to rapidly prototype fast and early, while also keeping a clean Figma board.